Nginx 开启 gzip,不仅能提高网站打开速度,还能节约网站流量。
开启效果
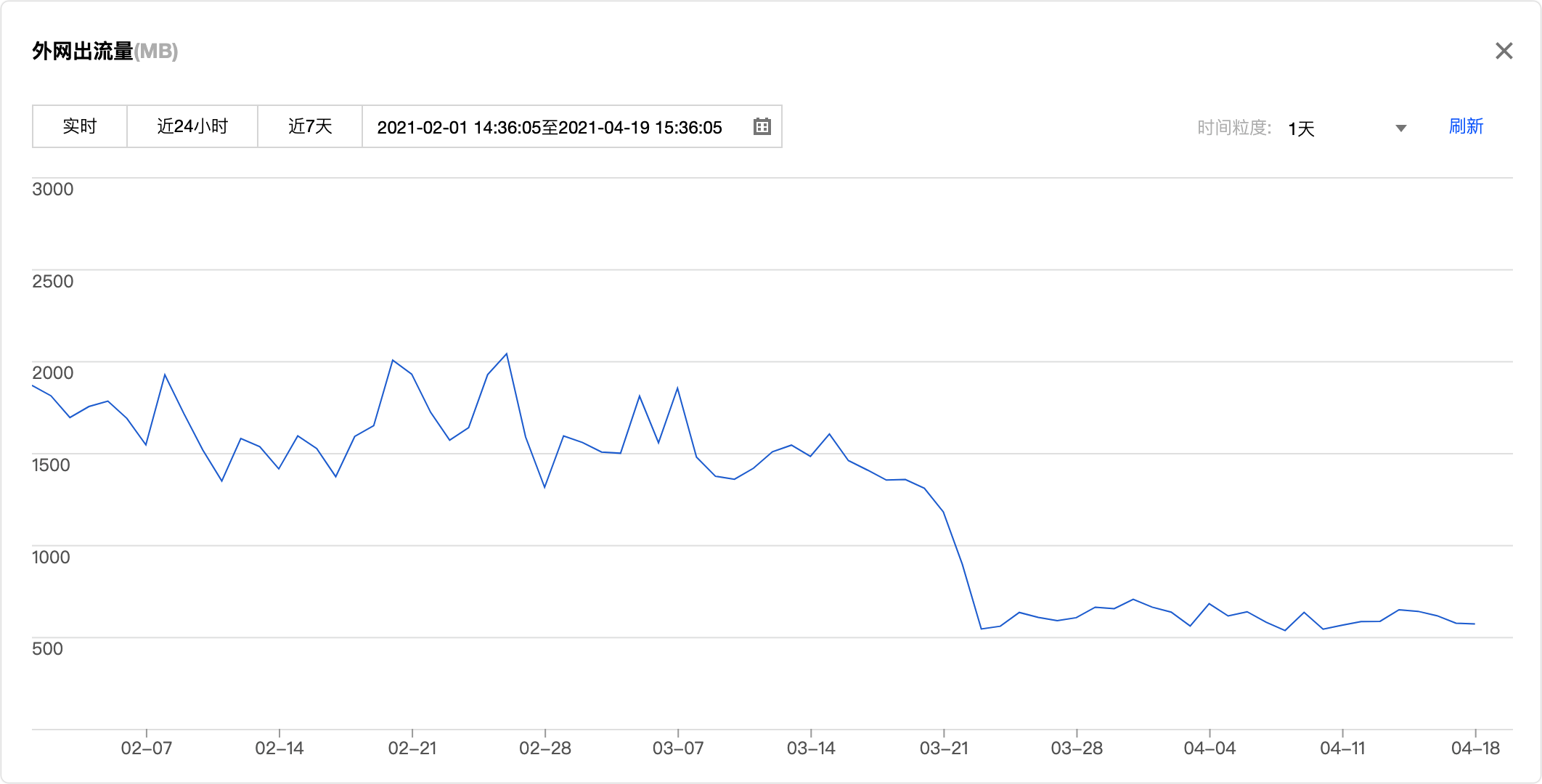
我是 3 月 22 日 中午 12 点开启的 gzip 压缩,下面是从腾讯云后台导出的以天为单位的网络出流量(2 月 1 日到 4 月 19 日)。

可以很明显的看到,从 23 日开始,流出的流量至少减半,我个人是很满意的。
更具体的数据:
- 3 月 20 日:1308M
- 3 月 21 日:1179M
- 3 月 22 日:894M
- 3 月 23 日:543M
再来说下开启 gzip 前后的网页打开速度,由于我一直在用的博客主题相关的资源文件都放在了又拍云上,所以开启 gzip 前后打开速度并没什么大的变化(1S 左右),所以我换了一个主题,然后测试了一下打开速度。
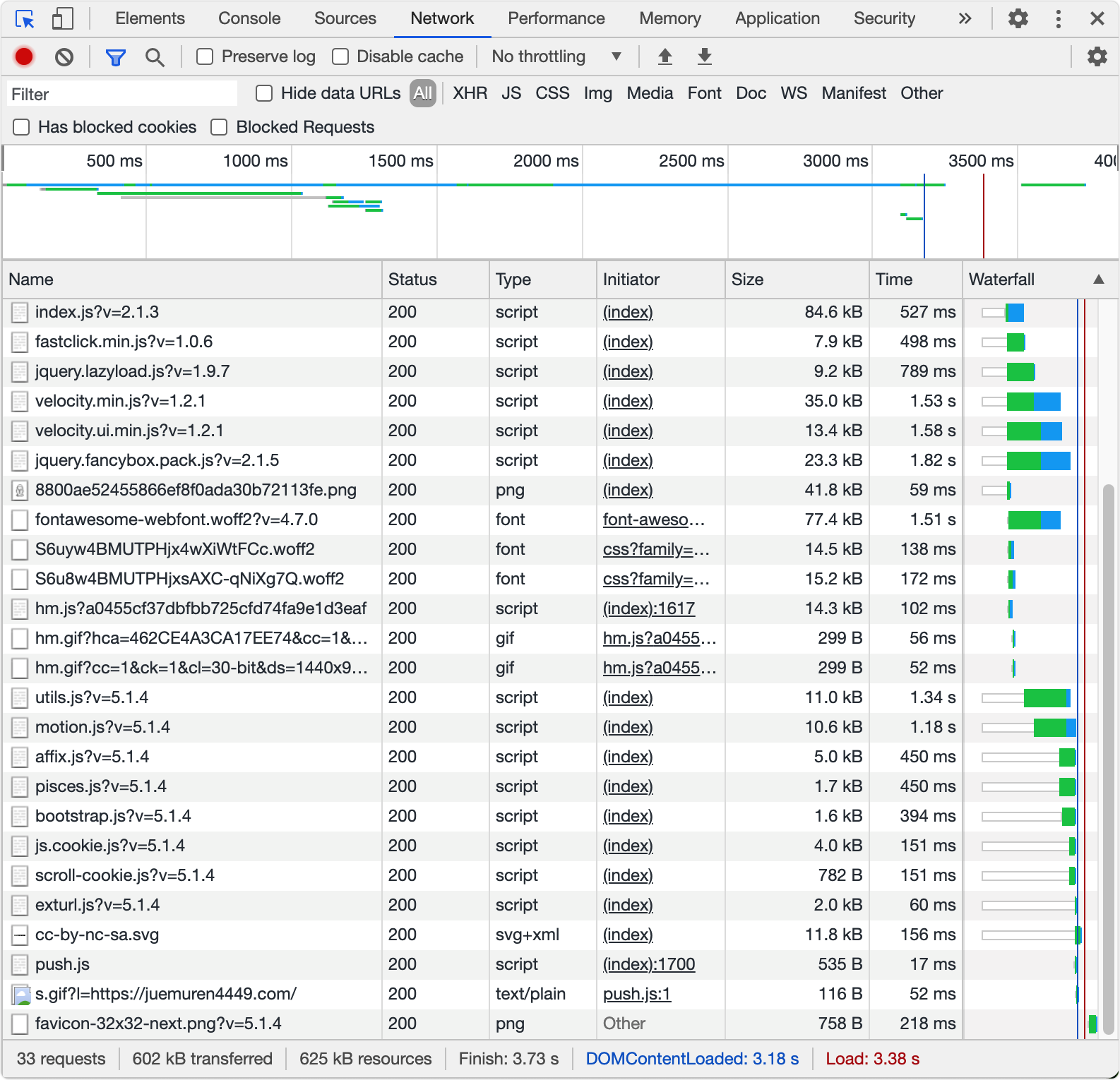
未打开 gzip 博客加载完成的耗时:

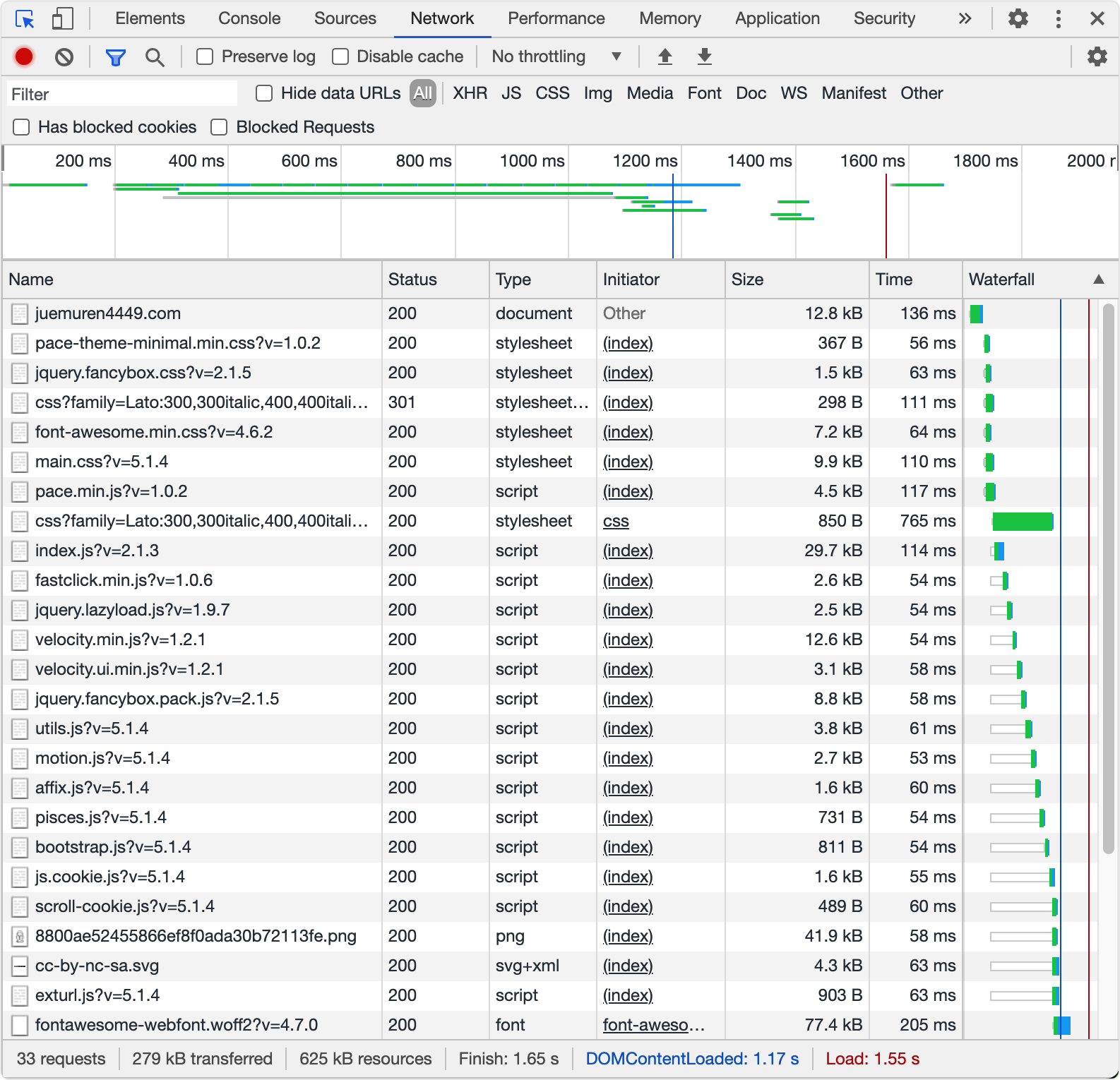
打开 gzip 之后博客加载完成的耗时:

可以看到,开启 gzip 之后的网站加载速度是未开启前的两倍!
所以:推荐开启 gzip!
开启原因
刷推特的时候,看到了这篇文章「通过gzip和nginx来提高网站打开速度」。
其实最开始搭建博客的时候,就有优化网站的打开速度,上面也有提到,就是把博客主题的相关资源放到了又拍云上,很大程度上减轻了服务器的流量压力,博客打开速度有很大提升。
而关于 Nginx 相关的优化配置一直没有做,主要原因就是「懒」。不过既然看到了这篇文章,也就说明缘分到了,而且看起来配置也比较简单,就想着正好来实验一下。
文章开头也说到了开启压缩的好处:网站打开速度自然不用说,肯定越快越;关于节约流量,是因为博客现在的服务器到期之后,可能会换成腾讯云的轻量服务器,价格相对传统服务器要便宜,但是有流量限制,所以如果能节约服务器流量,对更换轻量服务器也是一个好消息。
开启 gzip
如何开启
我就参考这篇文章「通过gzip和nginx来提高网站打开速度」进行了配置,流程如下:
- 编辑 Nginx 配置文件
- 在 server 节点里添加以下内容
gzip on;
gzip_disable "msie6";
gzip_vary on;
gzip_proxied any;
gzip_comp_level 6;
gzip_buffers 16 8k;
gzip_http_version 1.1;
gzip_min_length 256;
gzip_types application/atom+xml application/geo+json application/javascript application/x-javascript application/json application/ld+json application/manifest+json application/rdf+xml application/rss+xml application/xhtml+xml application/xml font/eot font/otf font/ttf image/svg+xml text/css text/javascript text/plain text/xml;
- 重启 Nginx
systemctl restart nginx
gzip 检测
开启 gzip 之后,怎么确认开启是否成功呢?
有两个方法:
- 通过浏览器查看请求 header
- 通过站长工具进行检测
打开浏览器的调试工具,查看 Netwrok 中的请求,如果 Response Headers 中包含 content-encoding: gzip,那么就是开启了 gzip。

除此之外,使用站长工具检测更加方便,打开「网页GZIP压缩检测」,输入要检测的网址即可检测。
未开启 gzip 的检测结果:

开启 gzip 后的检测结果:

当然,肯定还有其他优化网站打开速度的方法,等有机会实践了再写文章,也欢迎留言讨论。
本文由 掘墓人 创作,采用 CC BY-NC-ND 4.0 DEED
,转载或翻译请注明出处。
最后编辑时间为: 2021年04月20日
