又整理了几个好用的 Chrome 插件,都是自己在用的,点击「Chrome插件推荐」查看之前的推荐。
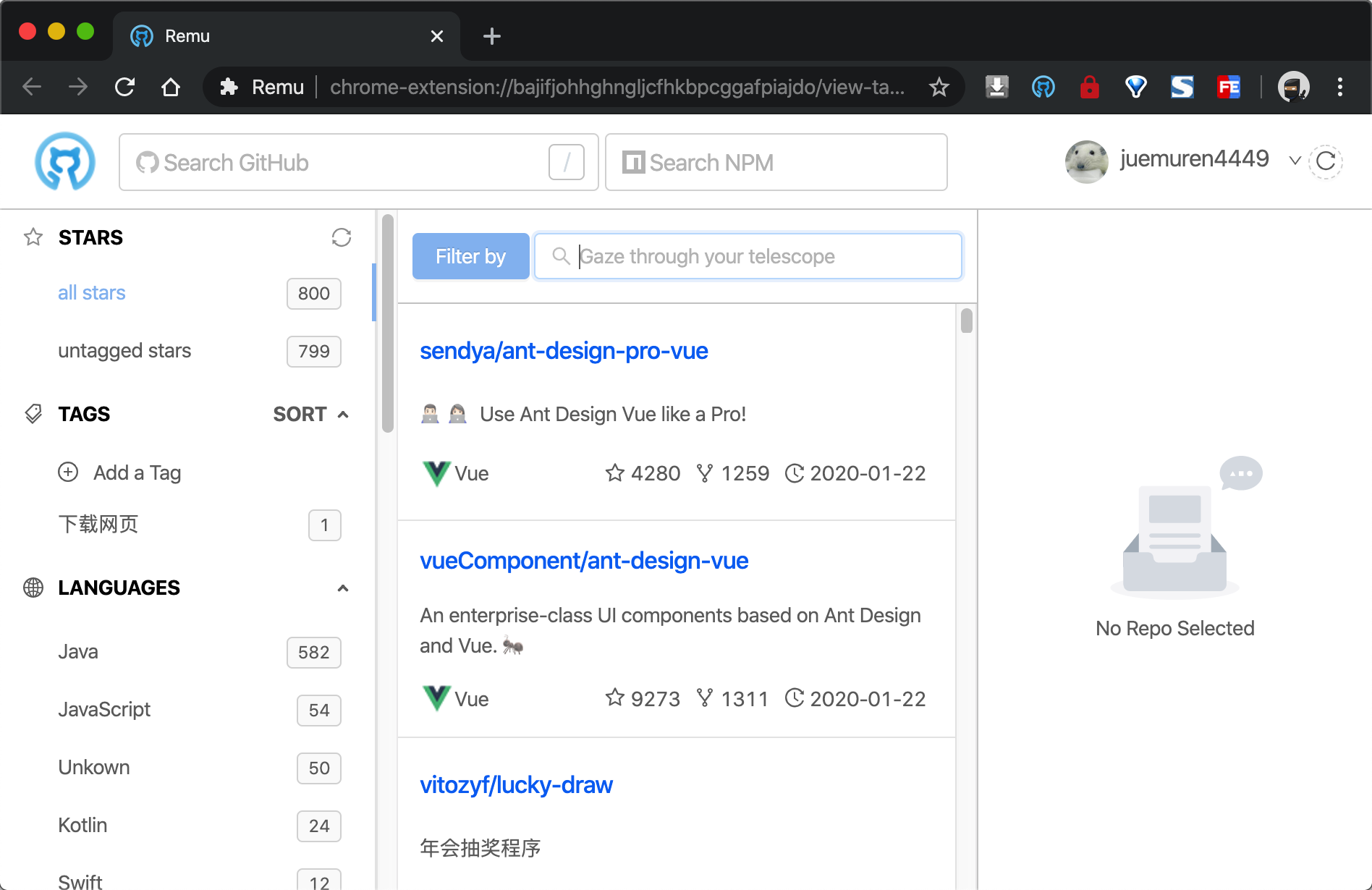
Remu
整理你在 GitHub star 的仓库。
商店地址:https://chrome.google.com/webstore/detail/remu/bajifjohhghngljcfhkbpcggafpiajdo
Remu 不仅可以展示所有 star 的仓库、并且按语言进行分类,还可以自定义 tag,快速搜索仓库。

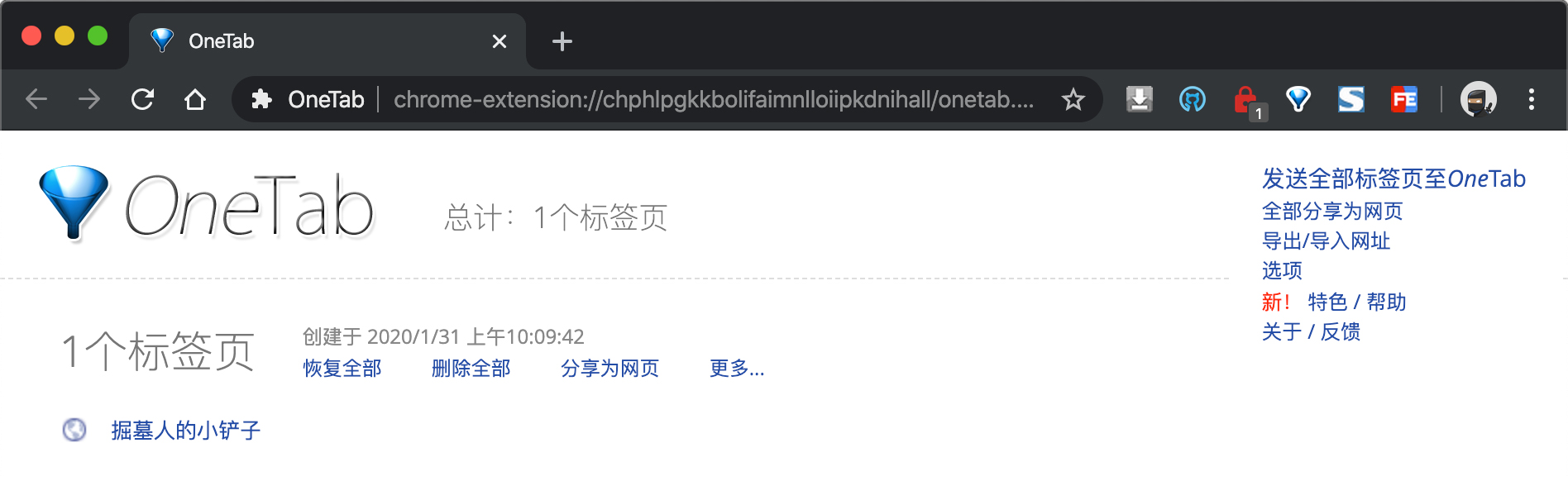
OneTab
帮你节省 95% 内存的标签页管理器。
商店地址:https://chrome.google.com/webstore/detail/onetab/chphlpgkkbolifaimnlloiipkdnihall
总有一些网页,打开之后暂时没时间或者当下不想看,关了吧怕以后找不到,存个书签吧又感觉不至于,也怕存起来就忘了。
这个时候,「OneTab」就是你的救星!只需点击一下 OneTab 的图标,立马将所有标签冻结。想看的时候,点击恢复全部即可查看冻结的标签。
其实 OneTab 的原理就是把所有标签关闭了,只是将网页的标题和链接存起来,当恢复的时候重新将标签页打开。

Dark Reader
为你访问的网址增加「深色模式」。
商店地址:https://chrome.google.com/webstore/detail/dark-reader/eimadpbcbfnmbkopoojfekhnkhdbieeh
电脑主题换成了深色,但是访问的网页还不是深色,这怎么办?
这个时候,使用「Dark Reader」就可以将网页修改为深色模式,不仅支持模式调节,还可以自己进行亮度、对比度等调节,也可以自己设置反色或不反色的网址列表。
设置界面如下:

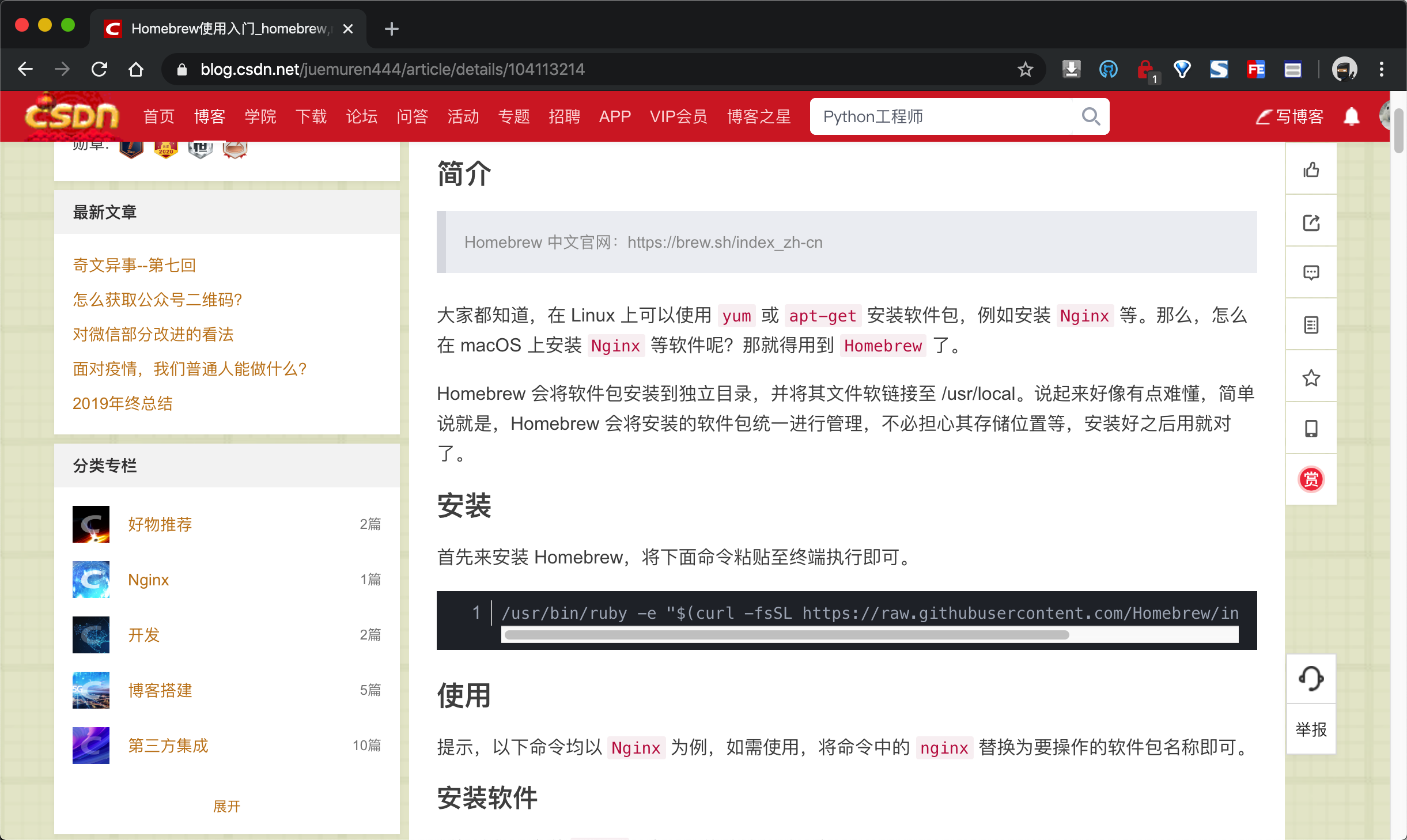
- 未开启深色模式

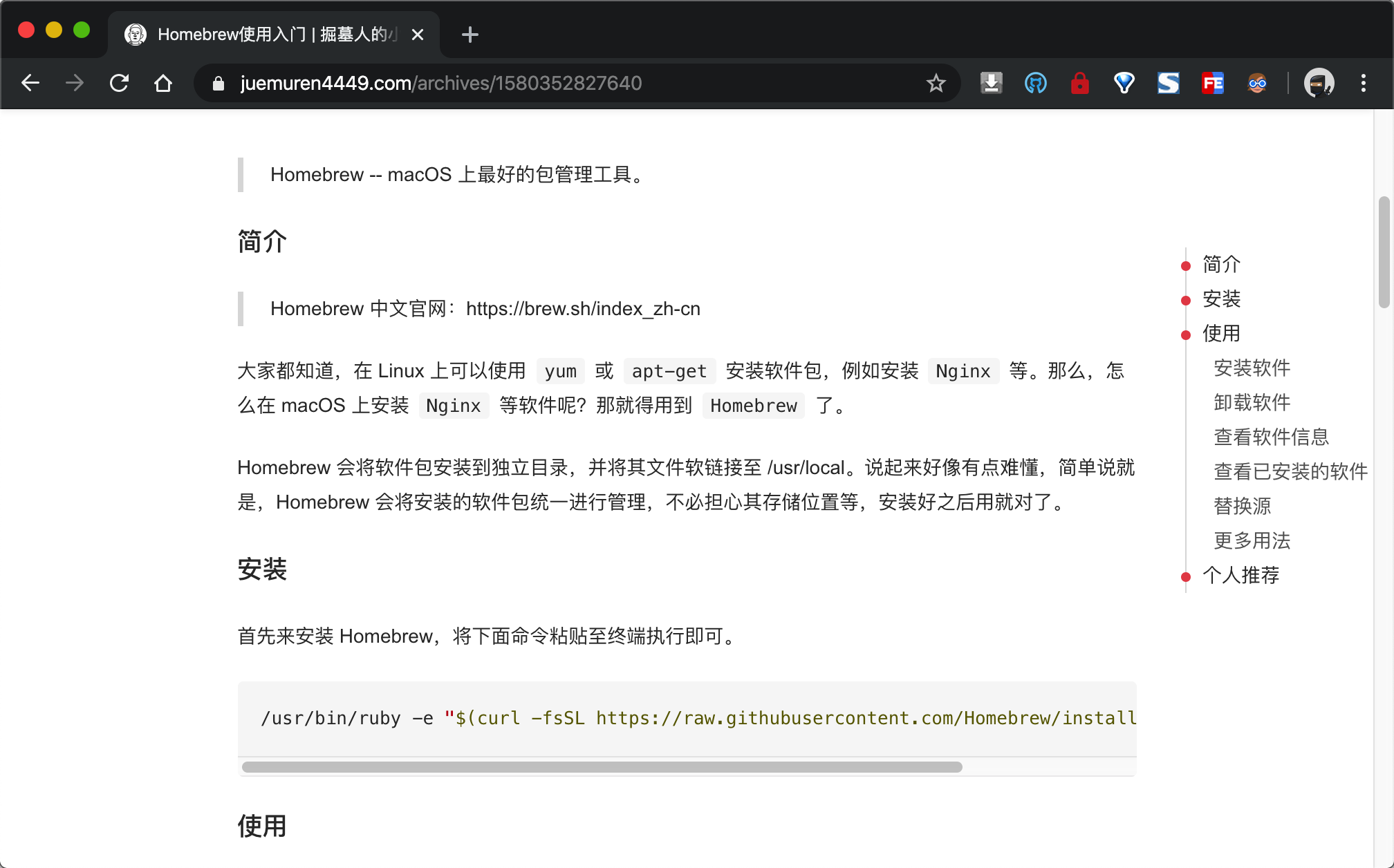
- 开启深色模式

简悦
为你提供「如杂志般沉浸式阅读体验」。
商店地址:https://chrome.google.com/webstore/detail/simpread-reader-view/ijllcpnolfcooahcekpamkbidhejabll
「简悦」有聚焦和阅读两种模式,在阅读模式下可以自定义样式。个人感觉「聚焦模式」观感上要更好一些。
- 未开启简悦

- 聚焦模式

- 阅读模式

FireShot
网页截图小能手。
商店地址:https://chrome.google.com/webstore/detail/take-webpage-screenshots/mcbpblocgmgfnpjjppndjkmgjaogfceg
在 Windows 上,可以使用「FastStone Capture」等软件进行网页滚动截屏,那么在 Mac 里的 Chrome 里怎么截图网页呢?
FireShot,不仅可以实现可见区域和选定区域截图,还可以截图整个网页,只需点击一次按钮即可,截图完成后可以另存为图片或 PDF。

FeHelper
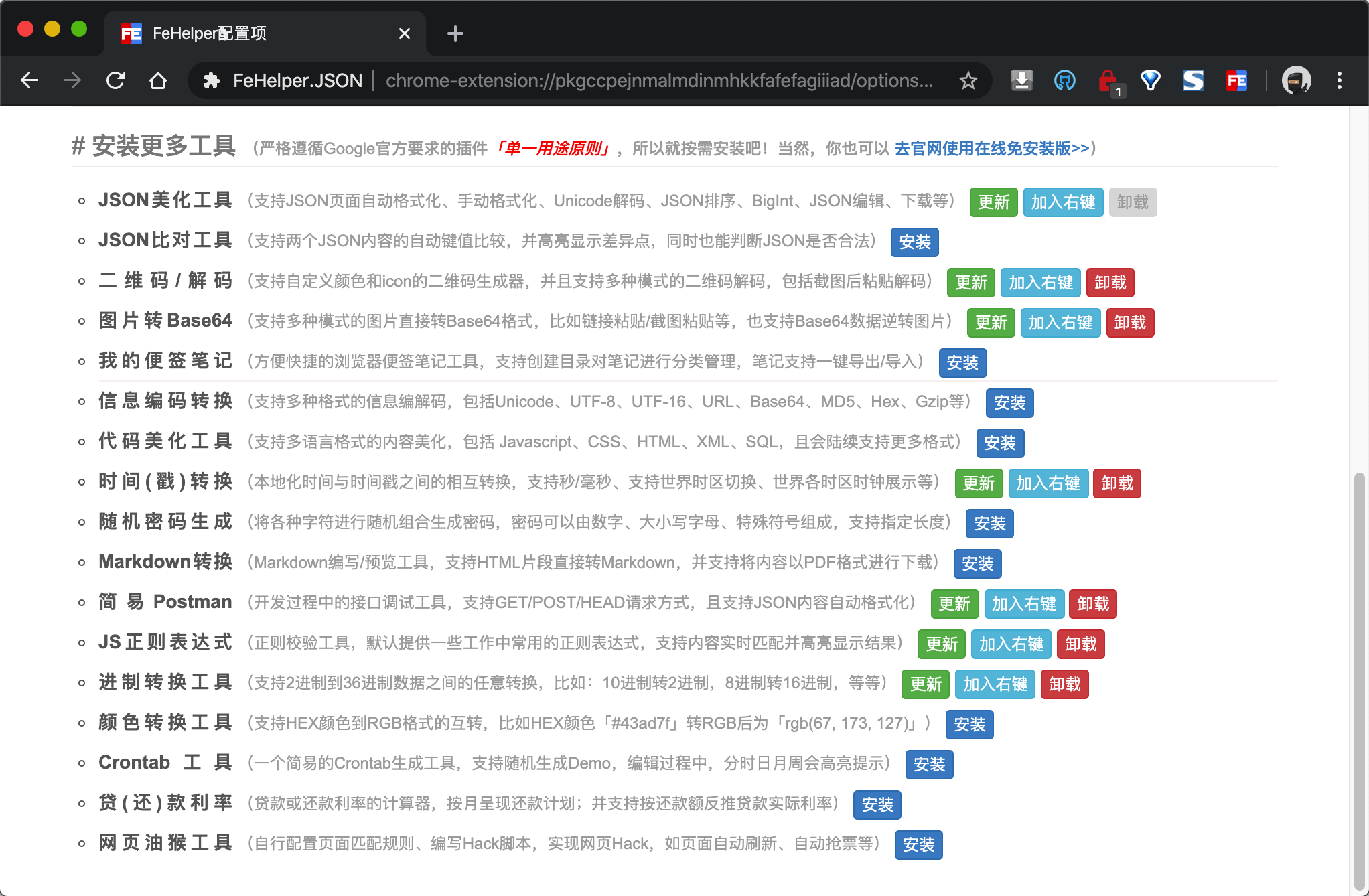
Json 格式化、图片转 Base64... FeHelper 全搞定。
商店地址:https://chrome.google.com/webstore/detail/fehelperjson/pkgccpejnmalmdinmhkkfafefagiiiad
由于 Google 官方要求的插件「单一用途原则」,所以默认安装之后只有「JSON 美化工具」这一个工具,只需要跳转到插件设置页自行安装需要的插件即可。

本文由 掘墓人 创作,采用 CC BY-NC-ND 4.0 DEED
,转载或翻译请注明出处。
最后编辑时间为: 2020年01月31日
