无需服务器即可部署网站,还可以随时修改 Notion 来改变网站内容,用来做博客或者内容网站妥妥的。
写在前面
最近看到有人推荐使用 NotionNext + Vercel 把 Notion 页面部署为网站,正好我前端时间整了一个木刻作品的 Notion 页面,就试着搞了一下。
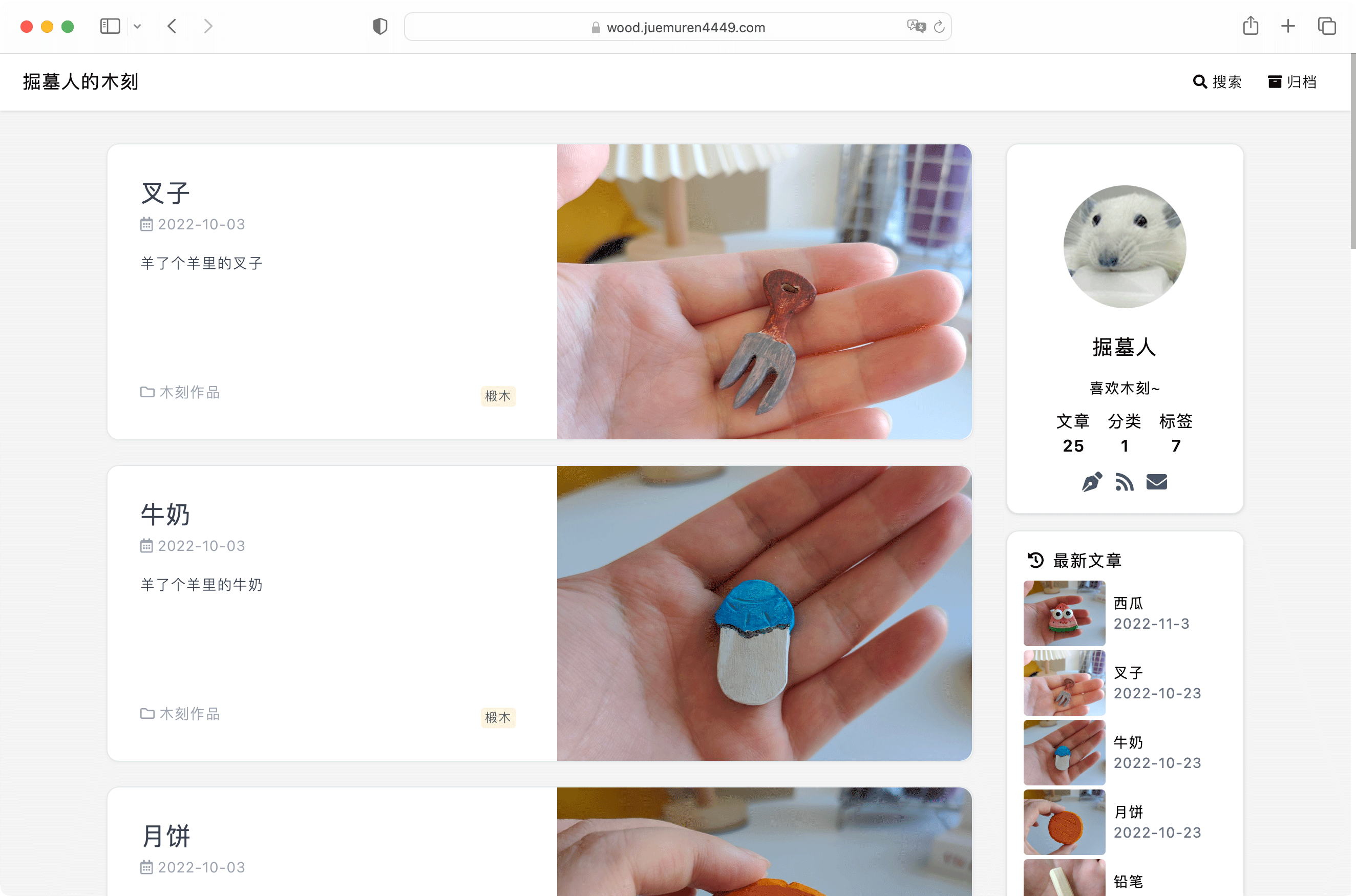
废话不多说,先看部署好的效果,点击「掘墓人的木刻」访问即可。

网站的主题我选择的是「Hexo」,比较适合展示图片,在此基础上对页面样式做了微调;评论使用的是「Valine」,看起来简洁大方,配置也比较简单。
如果你也想把 Notion 页面做发布为一个网站,可以参考下面的步骤尝试一下。
NotionNext + Notion + Vercel
NotionNext 文档:https://docs.tangly1024.com
Fork NotionNext
首先 fork「NotionNext」项目。
修改项目里的 blog.config.js 配置文件,主要修改以下内容:
- AUTHOR:作者
- BIO:作者简介
- LINK:网站地址
- KEYWORDS:网站关键词 英文逗号隔开
- NOTION_PAGE_ID:Notion 页面的 ID,下一步骤会提到如何获取
其他配置可以根据自己的需要进行修改,配置文件中有注释说明。
Duplicate Notion page
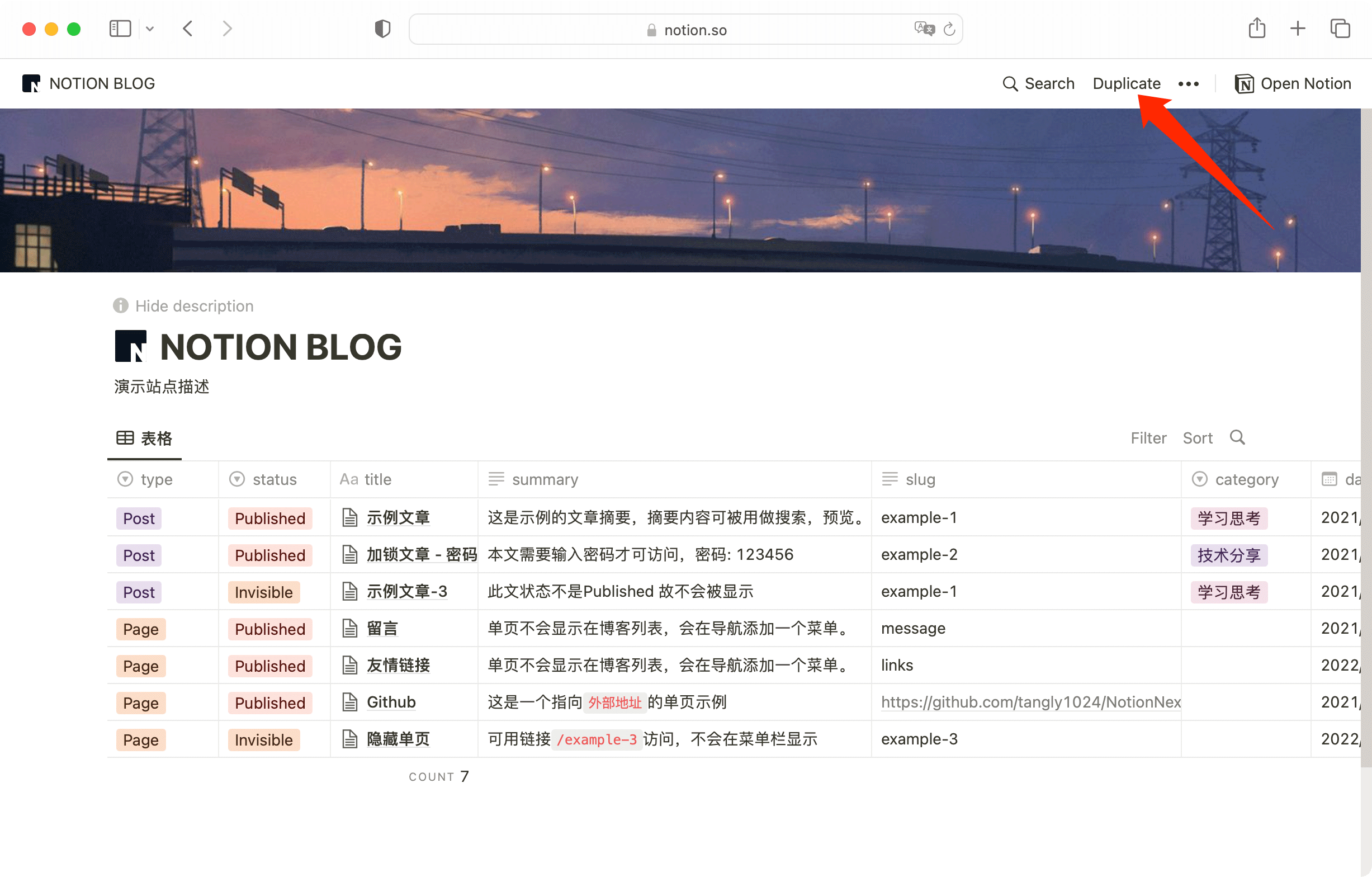
然后复制「NOTION BLOG」这个 Notion 页面。

记得打开页面「Share to web」,点击「Copy web link」复制页面的链接,其中域名和问号之间的内容就是上一步骤提到的 NOTION_PAGE_ID。
以 https://www.notion.so/02ab3b8678004aa69e9e415905ef32a5?v=b7eb215720224ca5827bfaa5ef82cf2d 为例,NOTION_PAGE_ID 就是 02ab3b8678004aa69e9e415905ef32a5。
Vercel 部署
不了解 Vercel 的可以访问我上一篇文章「使用 Vercel 快速部署前端项目」。
大致说下操作步骤:
- 访问 https://vercel.com
- Add New Project:添加一个新项目
- Import Git Repository:导入步骤一中 fork 的项目
- Deploy:点击部署按钮
两分钟左右即可部署完成,再配置一下自定义域名,整个部署就完成了。
接下来只需要参考 Notion 模板里原有的数据进行内容的编辑就可以了。
关于木刻
了解我的人应该知道我一直对木工很感兴趣,之前做过置物架,搬家之后还把置物架改造了,改造的同时还做了手机支架。
不过毕竟是在小区里租的房子,使用的工具有限,而且很可能会因为噪音过大被邻居投诉,所以我就转向了木刻。木刻需要的空间小、可选的工具多、噪音还小,不过就是有点「费手」。
这个木刻网站就是我的木刻作品展示,算不上刻的有多好,但是我个人很喜欢。图片只是记录下作品完成时的样子,主要还是享受雕刻的过程,以及把一块木头变成一件作品的成就感。
这其中我最满意的作品是鲸鱼(相思木)和簪子(白酸枝)。


后面会把木刻的工具和更多的作品发布到木刻网站,感兴趣的可以看下,也欢迎沟通交流。
本文由 掘墓人 创作,采用 CC BY-NC-ND 4.0 DEED
,转载或翻译请注明出处。
最后编辑时间为: 2022年11月3日
