一、Hexo简介
Hexo 是一个快速、简洁且高效的博客框架,使用 Markdown解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
演示博客:https://juemuren4449.github.io
官方文档:https://hexo.io/zh-cn/docs
参考文档:http://jingyan.baidu.com/article/d8072ac47aca0fec95cefd2d.html
二、搭建流程(Windows)
1、准备工作
(1)、安装git
下载地址:https://git-scm.com/download
选择对应的平台,下载到本地,默认安装即可。
(2)、安装node.js
下载地址:https://nodejs.org/en
推荐下载LTS版,默认安装即可
2、安装hexo
在任意位置右键,选择Git Bash Here,然后输入
npm install -g hexo-cli
回车之后,开始安装hexo,安装完成后如下图所示:

3、初始化hexo文件夹
(1)、创建文件夹
所有的建站文件都会存储在一个文件夹中,所以挑选一个位置,创建一个文件夹,路径和文件夹名字最好是英文。
例如我在C:\Users\juemuren目录下创建myweb的文件夹。
(2)、初始化文件夹
在myweb文件夹内右键,选择Git Bash Here,然后输入
hexo init
初始化完成后如下图所:

4、安装依赖包
在Git Bash中输入
npm install
安装成功后如下图所示:

5、本地运行hexo
在Git Bash中输入
hexo generate
再输入
hexo server
完成后在浏览器中打开:http://localhost:4000
打开后如下图所示,此时hexo就运行起来了,如果想停止服务,可以在Git Bash中按Ctrl + C 停止服务。

6、创建仓库
在github上创建博客的仓库,创建仓库地址:https://github.com/new
例如我的github帐号名为juemuren4449,那么我的Repository的name就必须为juemuren4449.github.io
7、修改配置文件
(1)、修改deploy
打开C:\Users\juemuren\myweb下的_config.yml文件,搜索deploy,修改为如下格式,其中repository就是刚才创建的仓库地址,需要注意的是每个字段后都有冒号,冒号后有一个英文的空格
修改如下所示:
deploy:
type: git
repository: https://github.com/juemuren4449/juemuren4449.github.io.git
branch: master
(2)、修改URL
搜索ULR,将url替换成https://juemuren4449.github.io/
# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: https://juemuren4449.github.io
8、设置SSH keys
(1)、生成SHH keys
在Git Bash中输入下面的命令,查看是否生成过ssh,如果有则将C:\Users\用户名目录下的.ssh文件夹删除
ls -al ~/.ssh
然后依次输入下面的命令,邮箱为你自己申请github的邮箱
ssh-keygen -t rsa -C "example@qq.com"
ssh-agent -s
ssh-add ~/.ssh/id_rsa
如果出现Could not open a connection to your authentication agent.则依次输入下面的指令
eval `ssh-agent -s`
ssh-add
然后输入下面的命令,复制公钥
clip < ~/.ssh/id_rsa.pub
(2)、设置SSH keys
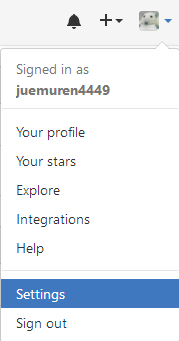
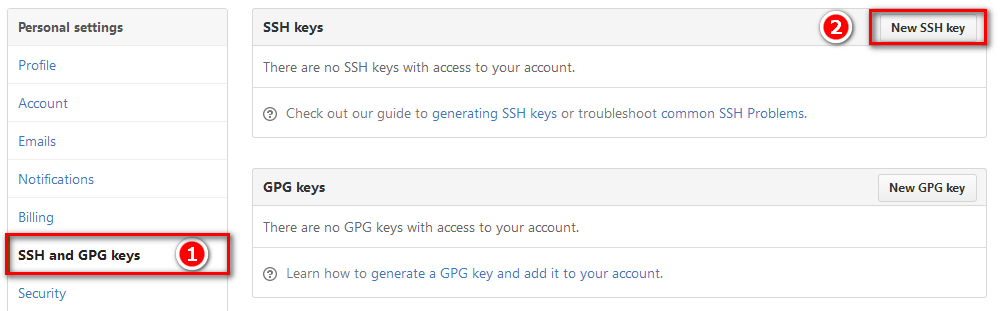
点击github的头像,选择Settings

然后依次点击左侧的SSHand GPG keys和右上角的New SSH key

title可以随意取名,将刚才复制的公钥粘贴到key的文本框中,点击Add SHH key,要求输入密码,输入后即可添加成功。
(3)、测试
在Git Bash中输入
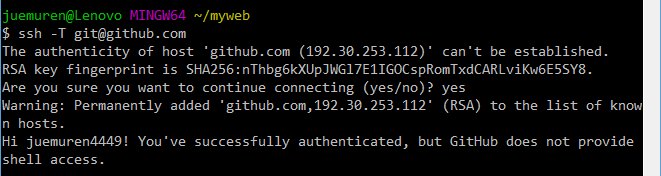
ssh -T git@github.com
会出现提示,输入yes,再次按回车,当出现下图所示的文字时,表示测试成功,SSH配置成功!

9、部署到github上
在Git Bash中输入
hexo generate
然后再输入
hexo deploy
如果出现以下错误:
ERROR Deployer not found: github
就需要安装hexo-deployer-git模块,在Git Bash中输入
npm install hexo-deployer-git --save
安装好之后重新执行
hexo deploy
10、访问博客
在浏览器打开:https://juemuren4449.github.io/ ,即可访问基于hexo的博客了!
PS:部署之后可能有延迟,请耐心等待。
11、命令简化
hexo的命令可以简写,如下:
| 命令 | 简写 |
|---|---|
| hexo generate | hexo g |
| hexo deploy | hexo d |
| hexo server | hexo s |
本文由 掘墓人 创作,采用 CC BY-NC-ND 4.0 DEED
,转载或翻译请注明出处。
最后编辑时间为: 2019年02月3日
